Hoangvvo.com 3.0: My journey into the JAM Stack, Gatsby and GraphQL
After years going with Wordpress, I finally switched to GatsbyJS. This marks my first venture into Jam Stack, Gatsby and GraphQL.
Hello World Again
This is my a reintroduction of hoangvvo.com - My Personal Website.
Since the initial launch of hoangvvo.com, I have been working on bug fixes, new features, and redesigns for my website.
If it is not obvious, the website was powered by good ol' Wordpress. It is such a wonderful engine, lived through years of changes through its open-source development. Its ability is proven by its popularity: "34% of the web uses WordPress".
However, the launch of Node.js, as well as the new ES6, promotes a fresh wave of web technologies.
Such web technologies are born to satisfy the increasing demand for faster and better internet. In the meantime, the world sees a growing stand among the Web technology stacks: The JAM.
Previous versions
My website at hoangvvo.com has gone through two versions before 3.0.
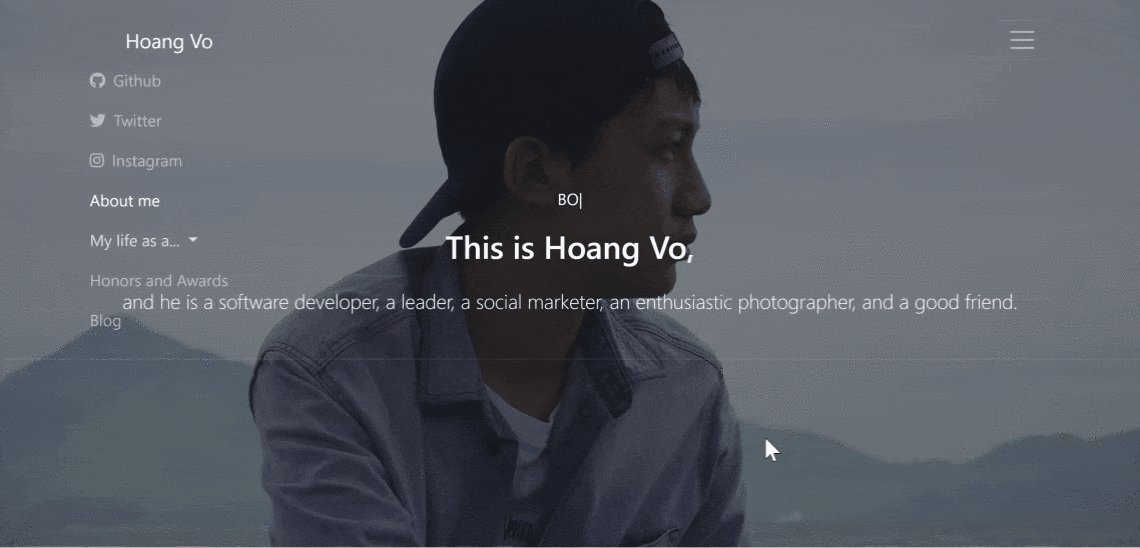
1.0 (June 2017)
In 1.0, the days were simple when I decided to go with the traditional Hard-coded style. Why? I did not think that my website would serve a lot of content, thus did not need the complexity of a Content management system. I only had a main landing page, several social links, and descriptions of my hobbies.
I did reuse components here and there using AJAX and jQuery. It was not much of a challenge because I had already familiarized myself with Javascript. I had prior knowledge of Javascript (sadly obsolete with the new ES6) from working on a Blogspot template for a movie streaming website (It was not an illegal one: We were a nonprofit "fansub" team that translated movies for the community).
My frameworks consisted of:
- Plain HTML5, CSS3
- Vanilla Javascript
- jQuery
- Bootstrap
That's pretty much it: No APIs, no Server-side rendering whatsoever. Therefore, it was darn fast and simple. I used it for a while until I found the need to expand.
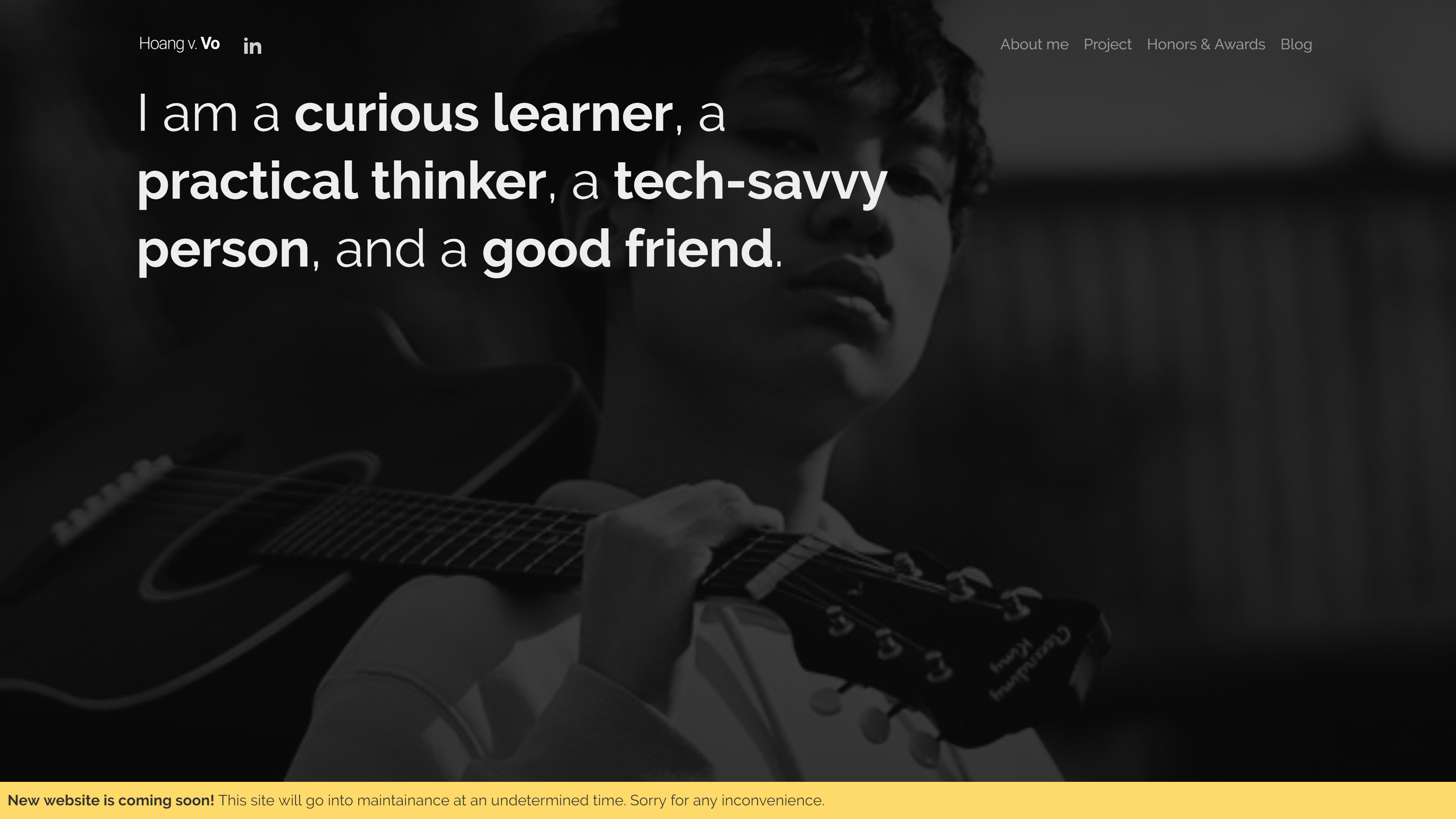
2.0 (August 2018)
It was the Wordpress era of my personal website. Its development exposed me to PHP. I was building my theme from the ground up (with the help of _s). My prior knowledge of PHP (vanilla) came from coding APIs for the mentioned movie streaming website.
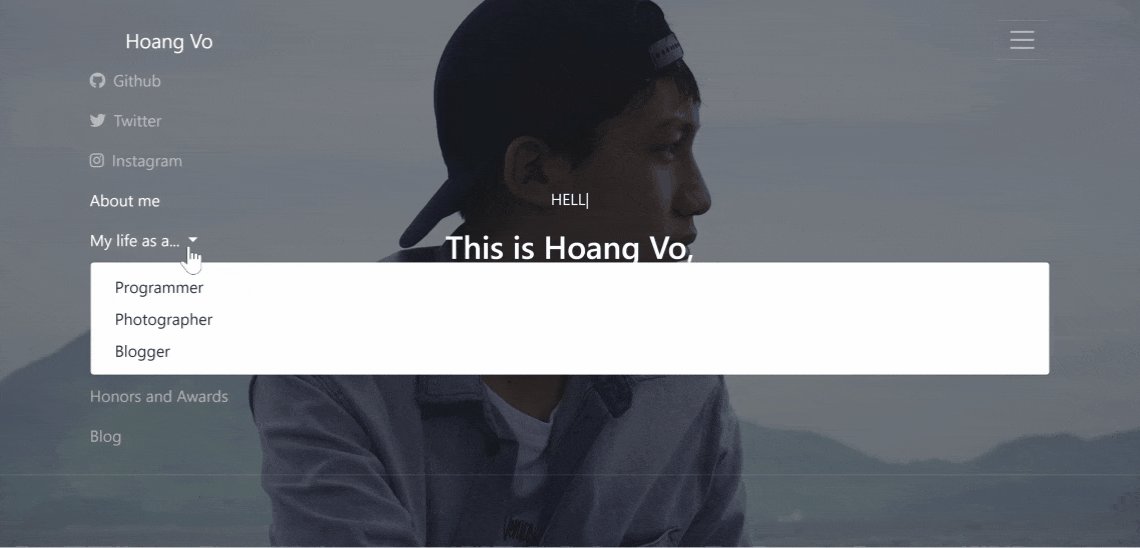
2.0 also featured a total redesign of the website: I went dark!
I still used Bootstrap and JQuery. However, it was much slower than 1.0. To fix it, I tweaked the website with several plugins and managed to get an almost perfect score on Google PageSpeed Insights.
The website was darn slow at the beginning. It took the website 8 seconds to load on the first visit. After tweaking, the number went down to about 2 to 3 seconds. You can read about how I did it in my Devlog post How I tweak my Wordpress website for better SEO and faster speed.
3.0 (July 2019)
3.0 is the latest version of this website. It features JAM Stack and GatsbyJS. It is modern, keeping up with the newest web technology, and faster than ever.
That's my JAM
JAM Stack, which stands for "JavaScript", "APIs", "Markup", is powerful. It promises:
- Better Performance by eliminating the need for server-side rendering
- Cheaper, scalable solution by allowing the availability of files in different places that can be served through CDNs
- Higher Security by abstracting server-side progress into microservice APIs, which reduces the attack area.
- and more!
Seeing its prominent growth and the world's demand, I can not help but set a new standard for my website. Therefore, I decide to move away from the cranky old Wordpress. But to where?
The Great Gatsby
Among prominent frameworks that offer Static Site Generation, I pick GatsbyJS for several reasons. First, it's fast by pre-building pages instead of generating pages on-the-fly. Second, it supports Progressive Web App, which provides a convenient user experience. Last but not least, it uses React.js, my favorite to work with, and incorporates various technologies, such as Webpack.
Getting to know a new technology is difficult. However, at the same time, it is enjoyable. I spent about a week learning about Gatsby as well as exploring options of deployments. Luckily, it is not too crazy since it is built on the fundamental of ReactJs. Unfortunately, it is crazy in the process of "ok, where can I write my blog". It turns out the Content Management is something comes right out of the box. However, Gatsby does a great job by offering the use of headless CMS. Then, it comes GraphQL.
GraphQL
I certainly heard about it once or twice, but I never go deep into it. GraphQL is a query language, developed by Facebook. One advantage of using GraphQL is that it allows API to ask for only specific data and nothing more. This lowers to load of the server and reduces costs.
With the extensive help from GraphQL's learning materials, I manage to build this website.
Wrapping it up
That was a brief introduction about my venture into the New Modern Web of JAM Stack, Gatsby and GraphQL. I am writing more about my challenges, explorations, and developments on Devlog (category) Posts. Be sure to look forward to them when they come out.